Design mobile-friendly
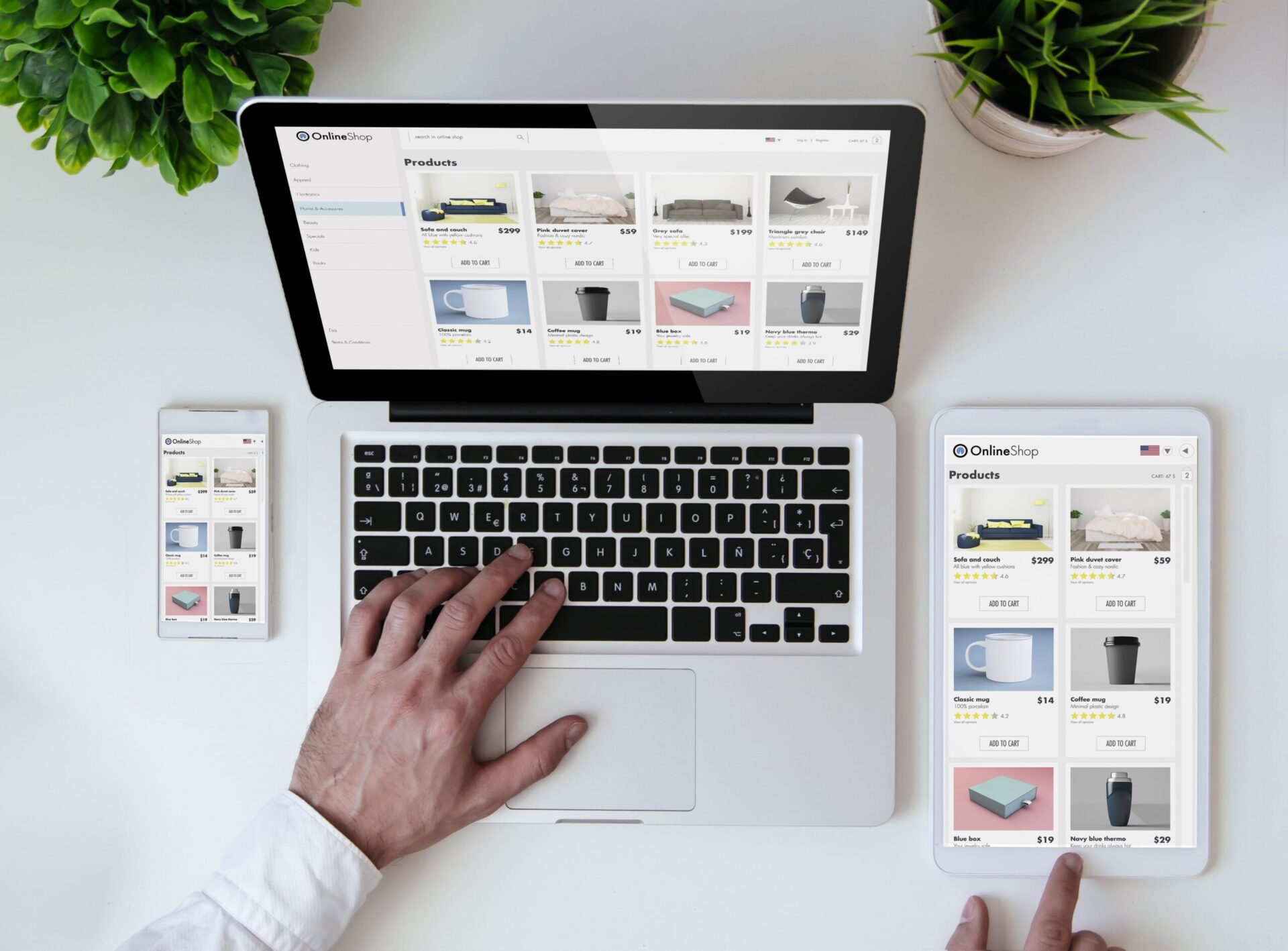
Con design mobile-friendly si intende la progettazione di un sito web che sia ottimizzato per l’accesso tramite dispositivi mobili come gli smartphone e i tablet. In passato si accedeva ad internet quasi esclusivamente con un PC o con un Mac, motivo per il quale i siti web erano ottimizzati solo per l’accesso con tali dispositivi. Attualmente, però, sempre più persone accedono ad internet dal loro dispositivo mobile. Lo spazio significativamente più piccolo su display di dimensioni ridotte richiede speciali requisiti di progettazione in termini di usabilità e web design.
Design mobile-friendly: 3 caratteristiche che lo rendono necessario
Sono 3 le caratteristiche principali che hanno portato alla realizzazione design mobile-friendly site, cioè siti web progettati per una navigazione facile e fluida anche da dispositivi mobili.

1. Dimensione e orientamento schermo
Inizialmente le dimensioni di uno schermo erano principalmente di 800 x 600 pixel. Al giorno d’oggi però, una risoluzione di almeno 1920 x 1080 pixel è in realtà standard per molti schermi di PC e display di laptop. È abbastanza facile capire come un sito pensato e progettato per essere visualizzato su uno schermo orizzontale di 2000 pixel non sia facile da visualizzare ed utilizzare su un telefono che normalmente viene tenuto in verticale e che ha solamente 400 pixel di larghezza.
L’evoluzione
Sicuramente molti di noi ricorderanno l’esistenza di versioni mobile dei siti internet riconoscibili dalla “m” prima dello URL (ad esempio m.facebook.com). Questa soluzione, comunque, era estremamente dispendiosa in termini di energie. Basti pensare che ogni cambiamento che doveva essere fatto nel sito doveva essere fatto due volte. Oggi grazie all’evoluzione dei linguaggi di programmazione del web si può creare una versione di sito internet il cui design si adatti a schermi di grandezze molto diverse: quello di un PC, quello di uno smartphone o addirittura allo schermo di un televisore di 70 pollici.
2. Modalità di utilizzo e navigazione
Se utilizziamo un PC o un computer portatile, il mouse o il trackpad ci permettono di navigare su un sito ed interagire con qualsiasi parte esso indifferentemente dalla sua posizione nello schermo. L’unica cosa che dobbiamo fare è spostare il cursore. Quando navighiamo in un sito internet da cellulare normalmente usiamo solamente una mano e clicchiamo usando il pollice.
Soluzioni
Questo vuol dire che tutti gli elementi che si possono cliccare devono essere a portata di pollice. Un design mobile-friendly site permette una navigazione fluida. I pulsanti, perciò, non devono mai trovarsi sul lato o nella parte superiore della pagina, parti meno accessibili con il pollice. Inoltre, le nostre dita sono decisamente più grandi del cursore del mouse, motivo per il quale, i pulsanti dovranno essere più grandi del normale quando si accede ad un sito col telefono.

3. Velocità di caricamento della pagina
Anche se negli ultimi anni con l’utilizzo di connessioni 4G e ultimamente 5G la velocità di connessione internet da cellulare è cresciuta molto, rimane più lenta rispetto alle connessioni via cavo o Wi-Fi. Chi progetta un sito web deve tenere conto che chi naviga su internet con uno schermo in alta definizione ha bisogno di immagini di alta qualità che però sono perfettamente inutili su un telefono che al massimo ha una risoluzione 3200×1440 pixel (Samsung Galaxy S21 Ultra la cui risoluzione è attualmente fra le più elevate).
Design mobile-friendly: un must per i siti moderni
In conclusione, è chiaro che chi progetta siti web oggi deve pensare non solo a realizzare un sito intuitivo, interessante e dalla grafica accattivante, ma deve rispettare tutti i fattori menzionati per creare un design mobile-friendly site, un sito di facile navigazione anche da dispositivi mobili.