L’usability (usabilità) descrive la facilità di uso di un sito web. Il termine viene dall’inglese e deriva dalle parole “uso” e “abilità”. Questo può essere tradotto in italiano come “capacità di usare qualcosa”. Non esistendo una traduzione precisa per il termine usability, il termine inglese è diventato di uso comune anche nella lingua italiana, specialmente nel campo del marketing online e del web design.
Soddisfazione del cliente proporzionale all’usability
L’usability descrive la capacità di un sistema tecnico di adattarsi alle esigenze dell’utente attraverso un funzionamento semplice e istintivo. Ciò significa che più sarà facile e intuitivo per l’utente utilizzare un prodotto digitale o un sito web, più velocemente raggiungerà i suoi obiettivi. L’usabilità descrive quindi lo “sforzo” che un utente deve compiere quando utilizza un sito web o un altro prodotto digitale: minore sarà lo sforzo da compiere maggiore sarà l’usabilità e di conseguenza la soddisfazione dell’utente.
Pensa come un utente
Visto che ogni sito internet e ogni prodotto hanno un loro scopo ben preciso, l’usabilità descrive anche la facilità per l’utente di raggiungere questo scopo. Facciamo un esempio: se parliamo di un sito e-commerce quanti passaggi deve fare l’utente per trovare il prodotto che cerca e per comprarlo? Più sono e più complicati sono questi passaggi minore sarà l’usabilità.
Alcuni errori da evitare
Per quanto riguarda i siti internet, alcuni dei classici errori che denotano scarsa usability sono:
- processi troppo complicati o lunghi per raggiungere lo scopo, come trovare informazioni, trovare un oggetto su un e-commerce, pagare, ecc.
- componenti che non funzionano, come pulsanti che non fanno quello che dovrebbero
- link che non portano a niente o non cliccabili
- menù di navigazione non ben studiato o che include troppi elementi
- impossibilità di annullare gli errori
Questi e altri errori complicano l’uso di un sito web e non lo rendono auto esplicativo.
Usability e progettazione
Il web design influenza in modo significativo l’usabilità di un sito. Più un sito web è comprensibile e accattivante, maggiore sarà la facilità d’uso percepita da visitatori e clienti. Ad esempio, alcune caratteristiche sono diventate convenzioni nei siti internet e rappresentano la classica struttura di un sito web. Quello che consideriamo intestazione (logo, menu di navigazione e ricerca) si trova sempre nella parte superiore della pagina. Normalmente a piè di pagina, nell’area chiamata footer, ci aspettiamo di trovare i dati di contatto e informazioni legali come la privacy policy e la cookie policy. Se un sito web soddisfa queste convenzioni non scritte, l’usabilità sarà elevata poiché l’utente non sarà costretto a deviare dagli schemi conosciuti e la sua ricerca risulterà semplice e veloce.

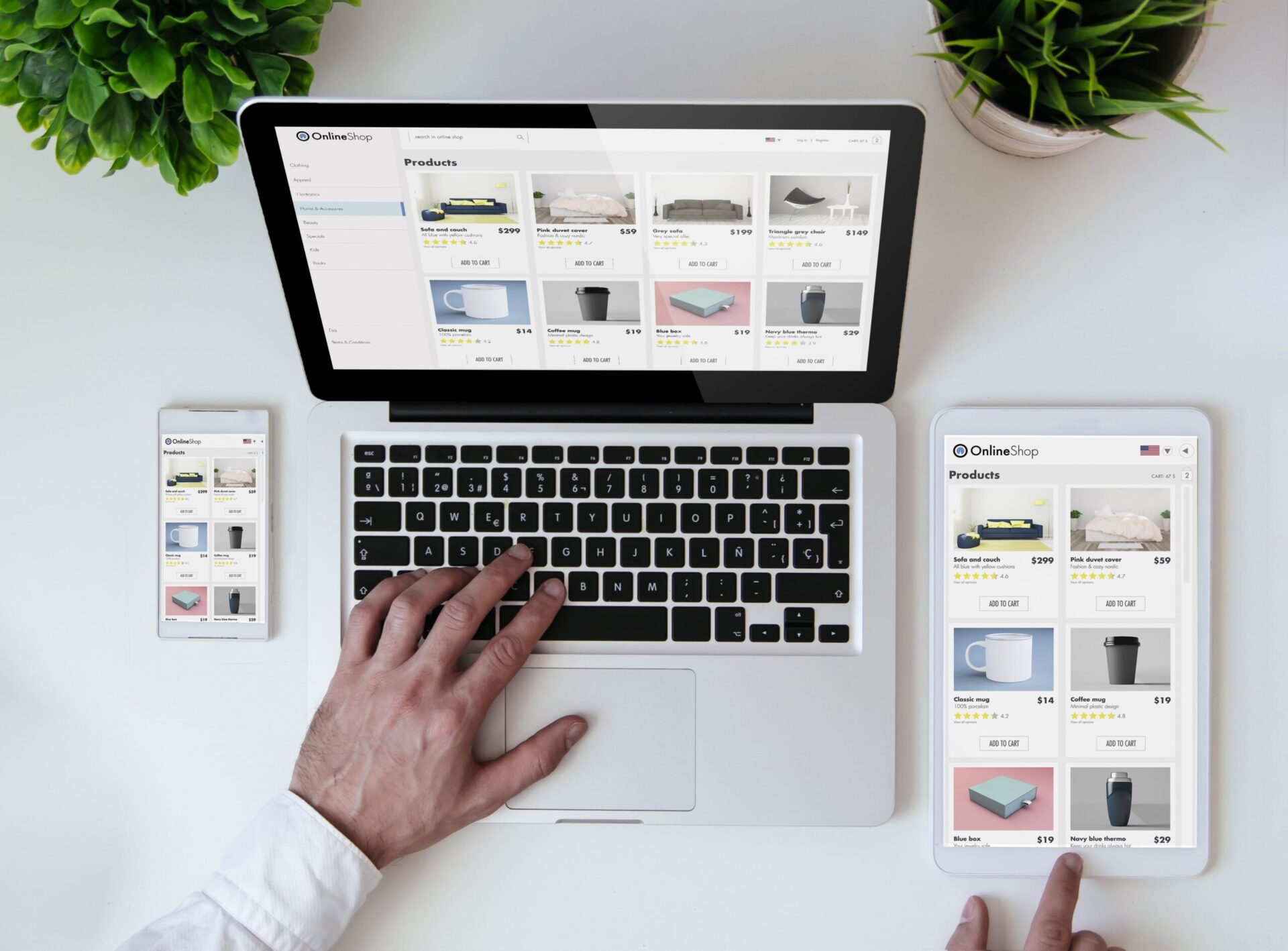
Usability e responsive web design
Negli ultimi anni una sfida per l’usabilità dei siti Internet e applicativi è stata rappresentata dall’utilizzo sempre più diffuso e massiccio di dispositivi mobili come tablet e soprattutto smartphone. Il modo in cui usiamo questi dispositivi costringe chi progetta siti internet e applicativi a scelte di usabilità ben studiate. Un esempio per capire il punto lo rappresentano i pulsanti dei siti internet.
Posizionamento dei pulsanti
Generalmente gli smartphone vengono usati con una sola mano e la navigazione avviene con un dito, spesso il pollice. Per questo motivo, tutto ciò che è cliccabile in un sito visualizzato su uno smartphone, deve essere posizionato in modo da essere facilmente raggiungibile con il pollice (al centro della pagina nella parte inferiore dello schermo).
Dimensione delle aree cliccabili
Anche la dimensione delle aree cliccabili deve essere ben studiata. Si deve tenere in considerazione che l’utente toccherà lo schermo con un dito (molto meno preciso di un mouse), quindi i pulsanti non dovranno essere né troppo piccoli né troppo ravvicinati.

Adattare il sito alla dimensione dello schermo
Anche la ridotta dimensione degli schermi dei telefoni rappresenta una sfida per l’usabilità. Un sito visualizzato su uno schermo grande può contenere molte informazioni in una sola schermata cosa impossibile per gli smartphone. Se non studiato bene, sarà molto più difficile trovare le informazioni o effettuare le operazioni volute in un sito nella versione mobile riducendo notevolmente il suo grado di usability.