Accedere ad internet e consultare siti web è diventata la normalità. Ma cosa significa web? Chi è stato ad inventarlo? Che tipo di progettazione richiede un sito web?
Sito web: origine
Tim Berners-Lee e Robert Cailliau sono considerati gli inventori del World Wide Web (spesso abbreviato web o con la sigla WWW). Tim Berners-Lee, allora consulente software che lavorava per il CERN, presentò un documento che proponeva la realizzazione di un “database ipertestuale di link” (WorldWideWeb: Proposal for a HyperText Project) concepito con lo scopo di permettere a scienziati di università e di istituti di ricerca di tutto il mondo di condividere dati e informazioni. Il 13 novembre 1990, appena un giorno dopo aver presentato al pubblico un nuovo concetto per un progetto ipertestuale globale, Tim Berners-Lee e Robert Cailliau realizzarono il primo sito web.
Cos’è un sito web
Con “sito web” (Link: https://it.wikipedia.org/wiki/Sito_web) si intende una raccolta di pagine internet e dei relativi contenuti accessibile tramite un indirizzo web e/o un motore di ricerca. I proprietari dei siti web sono imprese, organizzazioni o privati e questi hanno lo scopo di presentare l’azienda, trasmettere e scambiare informazioni e dati, promuovere e gestire l’attività di vendita e acquisto di prodotti online (e-commerce ed e-marketplace). I siti web appartenenti a privati, generalmente sono creati per hobby e per presentare sé stessi o i propri interessi, anche se, con l’avvento dei social network, questo tipo di sito è sempre meno utilizzato.
Alcune caratteristiche dei siti web
È possibile accedere ai siti web da un PC, un tablet, uno smartphone o un altro dispositivo, attraverso un’applicazione chiamata browser web (Google Chrome, Safari, Mozilla Firefox, Microsoft Edge, ecc.), specificando l’URL (Uniform Resource Locator). I dati del che compongono il sito, come foto, testo e codice, sono salvati su un computer chiamato server.
Il contenuto
Il numero di pagine che compongono un sito web può variare in base alle esigenze del proprietario o allo scopo che si vuole raggiungere con il sito web. Esistono siti internet con milioni di pagine come anche siti di una sola pagina che vengono usati come curriculum, portfolio o semplice presentazione di un’azienda. Il testo delle pagine è normalmente arricchito da contenuti multimediali come immagini, video e raramente musica. Con homepage del sito ci si riferisce alla pagina iniziale di un sito Web. La particolarità dei siti web è la possibilità di integrare riferimenti (i cosiddetti “link”, o collegamenti ipertestuali) a contenuti presenti nello stesso sito o in altri siti web (immagini, testi, video o musica). L’insieme di tutti questi documenti forma l’ipertesto.
I linguaggi del Web
I tre linguaggi di programmazione con cui vengono creati i siti web sono HTML (hypertext markup language), CSS (Cascading Style Sheets) e Javascript. Questi tre linguaggi (anche se HTML e CSS non sono propriamente linguaggi di programmazione) collaborano insieme ma hanno scopi completamente diversi.
- HTML, contiene le informazioni e la struttura del testo.
- CSS si occupa dell’aspetto, viene usato per personalizzare i colori, i caratteri, l’impaginazione e la creazione di alcuni effetti di movimento.
- Javascript, che dei tre è l’unico vero linguaggio di programmazione, si occupa della gestione dei dati e dell’interfaccia utente.
Quindi mentre leggete questa pagina pensate che il testo è inserito usando HTML, i colori, la grandezza e il font dei caratteri sono determinati dal CSS, ma le informazioni che riceveremo da chi compila il modulo a fondo pagina saranno elaborate e trasmesse a noi utilizzando Javascript.
Sito web: funzionale e flessibile
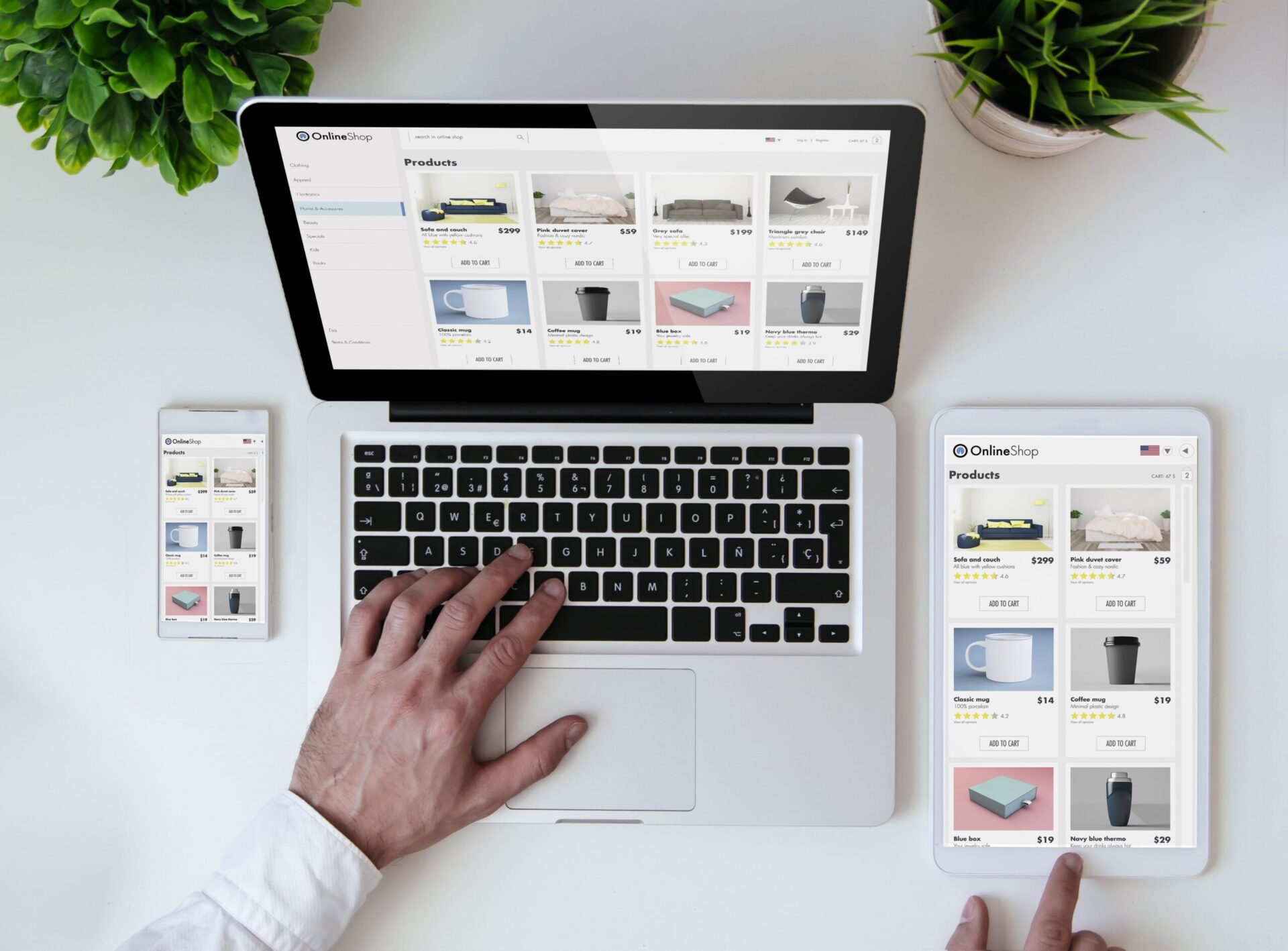
I linguaggi HTML, CSS e Javascript permettono di creare tutte le funzionalità di un sito web e di realizzare un sito attraente, intuitivo in cui sia facile navigare. Negli ultimi anni, con l’avvento di dispositivi come smartphone e tablet che hanno schermi di dimensione e orientamento completamente diversi, è diventato sempre più importante che il design di un sito web si adatti automaticamente allo schermo del dispositivo col quale viene visualizzato. Questa flessibilità dei siti viene chiamata Responsive Web Design. Testo, immagini e tutti gli altri contenuti, non vengono cambiati o semplificati, ma ridimensionati e adattati in base alla risoluzione e orientamento dello schermo. Grazie all’utilizzo di questa tecnica vengono visualizzati esattamente gli stessi contenuti in qualsiasi dispositivo con un design leggermente diverso.