Le competenze legate al web design (letteralmente progettazione per il Word Wide Web) vanno dalla produzione alla manutenzione come anche all’aspetto di un sito web o di una pagina internet. Oltre al testo, il web design di un sito web include anche immagini e tabelle, nonché la struttura in generale. Il web design determina l’aspetto di un sito web, dove sono posizionati il logo, la navigazione, il contenuto, tipo di carattere, la sua dimensione, e colore. I metodi tecnici come l’ulteriore sviluppo di HTML e CSS hanno sempre creato nuove possibilità per il design di un sito web.
L’evoluzione del web design
Il web design si è evoluto costantemente negli ultimi 30 anni, da quando è stato lanciato il primo sito web nel 1990. Il desiderio e la necessità di andare incontro a esigenze e gusti dei proprietari dei siti web ha contribuito al progresso dei linguaggi e delle tecniche utilizzate, come anche dell’aspetto grafico dei siti. Immagini flash gif e strutture estremamente semplici sono stati sostituiti da una grafica moderna e una struttura semplice e intuitiva e contenuti descrittivi e di qualità. Immagini di grandi dimensioni spesso dominano il web design dei siti moderni.
Connessione più veloce web design più efficace
A causa delle connessioni internet molto lente, in passato non era possibile, o per meglio dire controproducente, introdurre multimedia di grandi dimensioni in un sito web. Oggi, grazie alla diffusione di ADSL e altre connessioni internet veloci, i web designer possono integrare nel web design immagini di grandi dimensioni come video e animazioni con tecnologia moderna come HTML 5 e altri contenuti complessi senza che queste influiscano sul tempo di caricamento di un sito. Il tempo di caricamento incide ovviamente su quanto i visitatori lo troveranno “piacevole” e quindi anche sul suo posizionamento sui motori di ricerca, i più utilizzati dagli utenti di internet essendo Google e Bing. Questo è uno dei motivi per cui il web design ricopre un ruolo importante anche nel marketing online e nell’ottimizzazione dei motori di ricerca.
Web design: adattabile ad ogni dispositivo
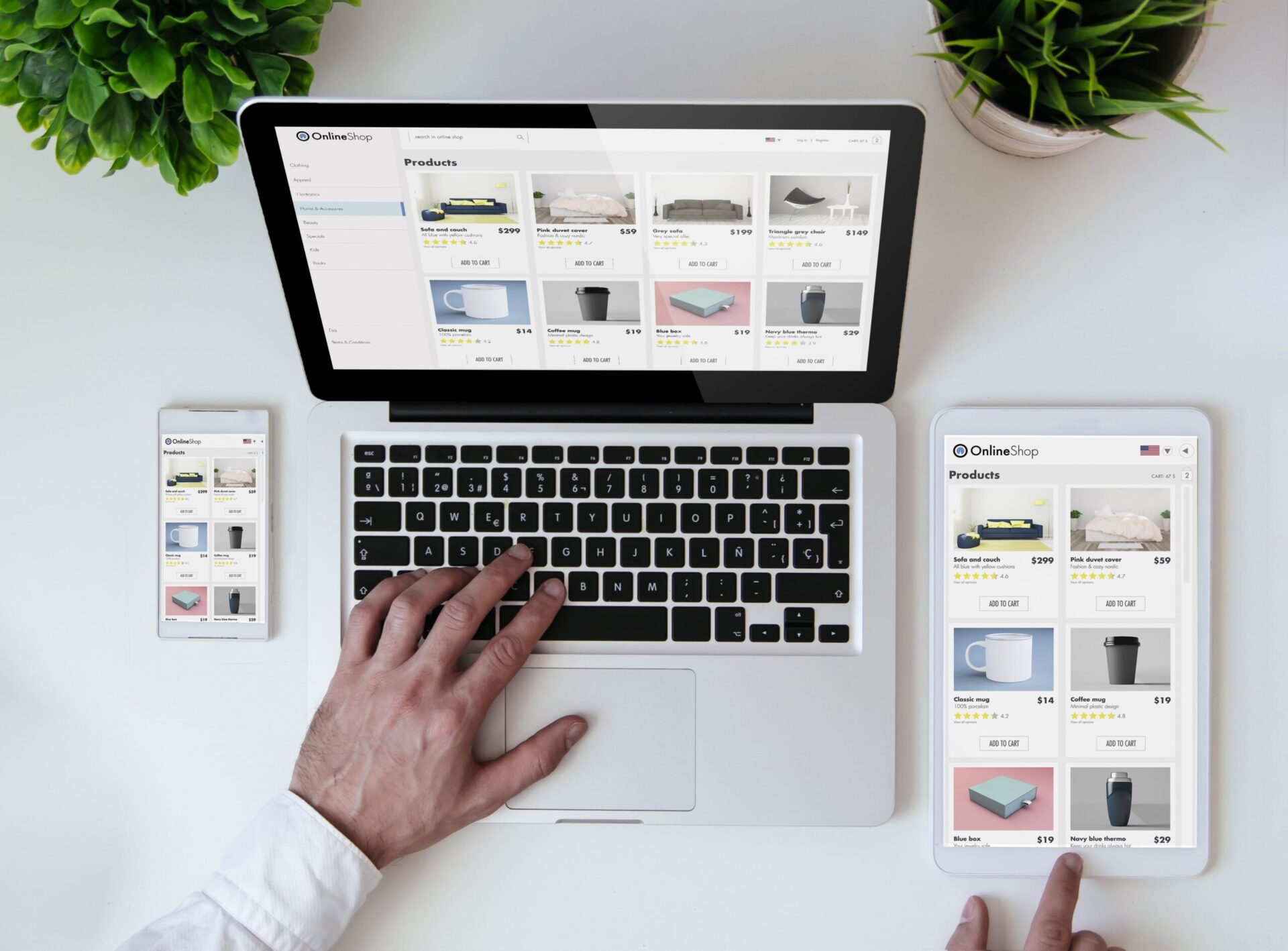
A causa della crescente diffusione e utilizzo di smartphone e tablet, negli ultimi anni si sono sviluppate maggiori esigenze per il web design. Mentre in passato i siti web erano per lo più pensati e sviluppati per lo schermo di un PC o di un portatile, oggi devono essere adattati non solo in modo da potervi accedere anche dai piccoli display degli smartphone, ma anche risultare piacevole alla vista e di facile utilizzo. Ciò è reso possibile dalla tecnologia del Responsive Web Design, che, grazie al CSS e ad altre tecnologie, permette di adattare automaticamente la struttura della pagina web (disposizione e dimensione di logo, menu, immagini, ecc.) allo schermo del dispositivo col quale viene visualizzato.